日曜日の妄想
今週もやってきました。
★今回は、物語についてのお話★

第6回目の「日曜日の妄想」のコーナーです。
このコーナーは「妄想して想像力をつけていきましょう!」という企画。
途中場面を表現したイラストをご紹介しますので、そこからどのような物語が広がっているかをイメージしてみてください。
このコーナーの目的は
あなたにストーリーを考えたり触れたりする機会を増やしていただくことです。
お客さんからの興味や共感を引き出すためにもストーリーの力はやはり強力なので、少しでも想像する力を強めていただけたらいいなと思います。
今回のイラストはこちら▼

この絵から、あなたはどのような物語や場面の背景が想像できますか?
この場面になる前には何があったのでしょう?
答えはありませんので、
あなたの好きなように色々想像してみてくださいね!
もしよろしければ
どのようなエピソードになったか、ぜひぜひコメントにて教えてください。
想像力を高めていきましょう!!
#想像力
#日曜日の妄想
#ストーリー展開
#妄想の時間
#おもしろ物語
#物語の背景
#イメージ
#イラストを描こう
#絵を描く
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
デザインに欠かせないもの
★今回は、目のお話★

今回はいつもとは少し違うお話をさせていただこうと思います。
〜デザインと目〜

デザイン制作はPCとのにらめっこです。
にらめっこではなく、笑っていてもブルーライトを顔一面で浴びています。
できるだけ目を大切にしたいなと思って私は、ブルーライト遮断のメガネをかけてみたことがあります。
私がかけていたものは100円ちょっとのものでしたが長くかけていると、やっぱり目がなんとなく楽でした。
でも、色の様子を見るために毎回メガネを外したりしていました。
ブルーライト遮断のメガネは微妙に表面に色がついていて、メガネごしの色は画面の色と結構変わるからです。
最近はそれが少しおっくうでずっと目を休まず酷使しています。
考えてみると、ジリジリとした太陽の光を浴びる真夏に日焼け止めをつけないでいるのと同じようですね。
PCでなくとも、スマートフォンでもブルーライトは浴びています。
目がチカチカしてきたり、気分が悪くなってきたり、頭痛を感じたり...
目からくる影響は意外と大きいです。
個人的なお話ばかりで申し訳ない気もしますが、私は休みの前日に頑張ったご褒美という感覚で夜更かししたくなって夜更かしにスマートフォンで漫画を読んだりすることもあります。
その時じーっと小さな画面と向かっていて、気づくとものすごく目が寄っている気がしてそれから頭が痛くなることがあります。
目は大切に...
と強く感じた瞬間でした。

もしもピントが合いにくくなったり綺麗な色が見えなくなったりしてしまったら、デザイン制作でも影響が出てくるでしょう。
歳をとるにつれて起きることは仕方ありませんし、それは自然なことだと思います。
ただ、ブルーライトによって目に影響がでたとするとそうなった時のことを考えるととても悔しくなると思うんです。
目が疲れてしまう理由は目の周りにある毛様体筋にあります。
目は、見たものにピントを合わせようとレンズの厚さを調整してくれています。
そのときに働く筋肉が毛様体筋です。
この筋肉が働きすぎることが、目が疲れてしまう原因のひとつとなるのです。
〜目を大切にとは?〜

色々と話が長くなりましたが、
目を大切に。
そうは言っても、現在はPCやスマートフォンありきの生活です。
ブルーライトから離れ難い生活ですよね。
ですので、目が疲れてきたと感じるまえに目をつぶってはーーっと息を吐いてください。
大切にする方法その①
目をつぶる
「目が疲れたなと感じる前」というのがポイントです。
水分補給も、喉が渇いたと思ったときには脱水症状も近い状態まできています。
目も同じです。
結構長い間、目に働いてもらったなと思ったらぜひ目をつぶってみてください。
1分でもいいです。
(本当は一般的に1時間に一度10分間目を休めることが推奨されています)
ああだこうだと考えず、なにもせずただ目をつぶることがポイントです。
大切にする方法②
火を見る
火を見るといっても危ないことではなくて、キャンドルに火を灯してその火の動きをただただ見てみてください。
人工的な光ではなく自然の光はなんとなく目の神経を和らげてくれているように感じられるはずです。
ゆっくり、じんわりと。
ただ、疲れた毛様体筋をほぐすという意味では、やはりホットタオルを目元にあてるのがおすすめです。
大切にする方法③
ホットタオル or 湯気
ホットタオルが難しい場合は、お湯から出る湯気をつぶった目のまぶたへ当てる方法も便利です。
目は、あなたも私も、デザイン制作には欠かせないものです。
微妙な色の違いや、線の太さ、丸の位置など、わずかな違いでも見極められるよう目を労わってあげてみてはいかがでしょう。
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#疲れ目
#目薬
#ブルーライトカット眼鏡
#デザイン
#目の錯覚
#目力が強い
#目の疲れ
#目の疲労
#目のケア
#コンタクト
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
①錯覚を味方に
★今回は、錯覚効果のお話★
人の脳は頭が良くて見えないものでも、脳が予想してみえているように映したり、大切だと認識されたものを優先的に映し出したりします。
デザイン制作では、どのようなことに注意していけば脳の錯覚の性質をうまく巻き取ることができるでしょう。
〜色の錯覚〜

錯覚の中でも特に身近なものは色による錯覚です。
いきなりですが問題です。
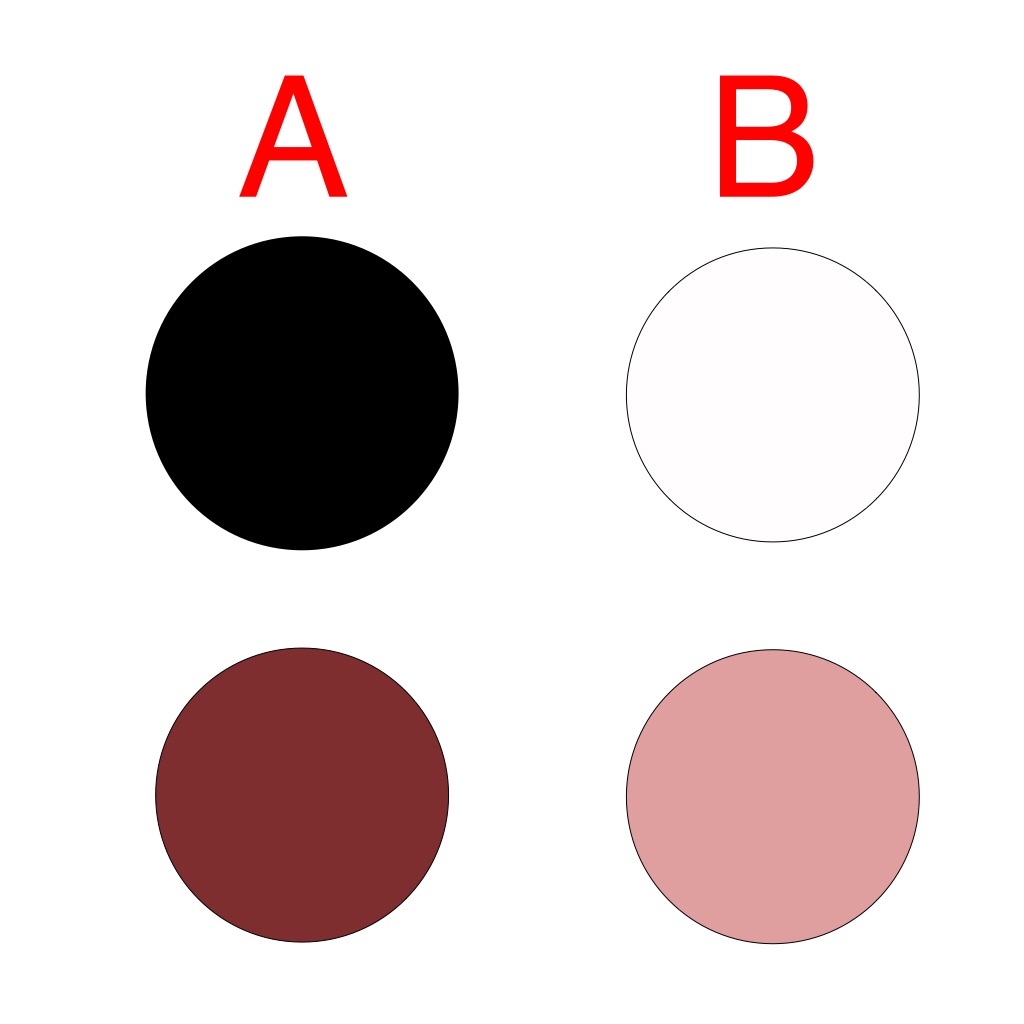
①こちらのAとBの大きさはどのように見えますか?

...
.
.
.
若干ではありますが、よ〜くみるとBの白色の方が大きく見えませんか?
でも、AもBも円は同じサイズです。
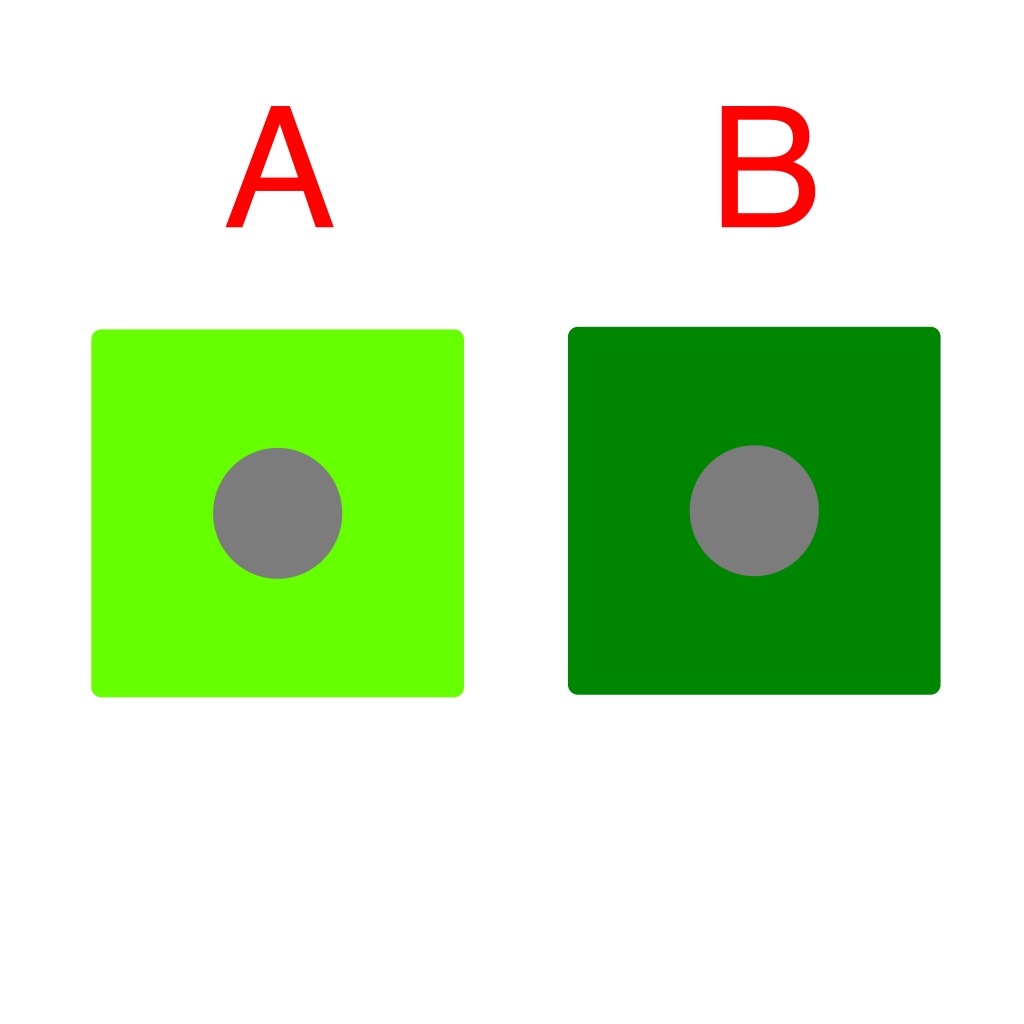
②AとBとでは色の変化はどうでしょう?
どちらの丸がより濃く見えますか?

...
.
.
.
感じる色は、きっとBの方が濃く感じられるはずです。
でも、実はどちらの丸も同じ色。
違うことといえば、背景に使った色だけです。
このように同じサイズの形を使っていても、場合によってはサイズが違うようにみえたり、同じ色を使っていても、場合によってはそれがより明るく見えたりします。
意図しない錯覚によってデザインにまとまりがなくなってしまうこともありますので、都度調整が必要となってきます。
〜錯覚の性質〜
先ほどの問題について、人の目の性質を簡単に説明させていただきますね。
まずは問題①についてです。
明るい色(明度の高い色)お暗い色を比べると、同じサイズにも関わらず明るい色の方がより大きく見えてしまいます。
特に明度がとても高い白色はこの性質が強いです。
このような色は、膨らんで見えるため膨張色と言われます。
白色に近い色ほど、他とくらべて膨らんで見えるのです。
その反対は、収縮色。
こちらの色は、暗い色(明度の低い色)に多いです。
他の色と比べて、より小さく見えてしまいます。
暗い色の代表は黒色ですね。
黒色に近い色ほど縮んで小さく見える傾向があります。
白と黒で有名な日本の勝負があります。
あなたは、思いつきますか?
頭をフル回転させる日本の遊びです。
囲碁です!
ただ、この碁石。
比べてみると同じ大きさではないようです。

黒の碁石が白い碁石に比べて小さく見えてしまうので、見た目を合わせるために白い碁石を少し小さめにサイズ調整して作られていると聞きました。
次は問題②についてです。
これは周りの色の影響が理由です。
同じ色でも、周りの色によって明るく見えたり暗く見えたりするのです。
ある色Cよりも周りの色が明るければ、ある色Cは少し暗めに見えます。
また、ある色Cよりも周りの色が暗ければ、ある色Cは少し明るめに見える性質があります。
※ある色Cは、白・グレー・黒の無彩色に限りますが、周りの色は色のついた有彩色。
〜その他の色の錯覚〜
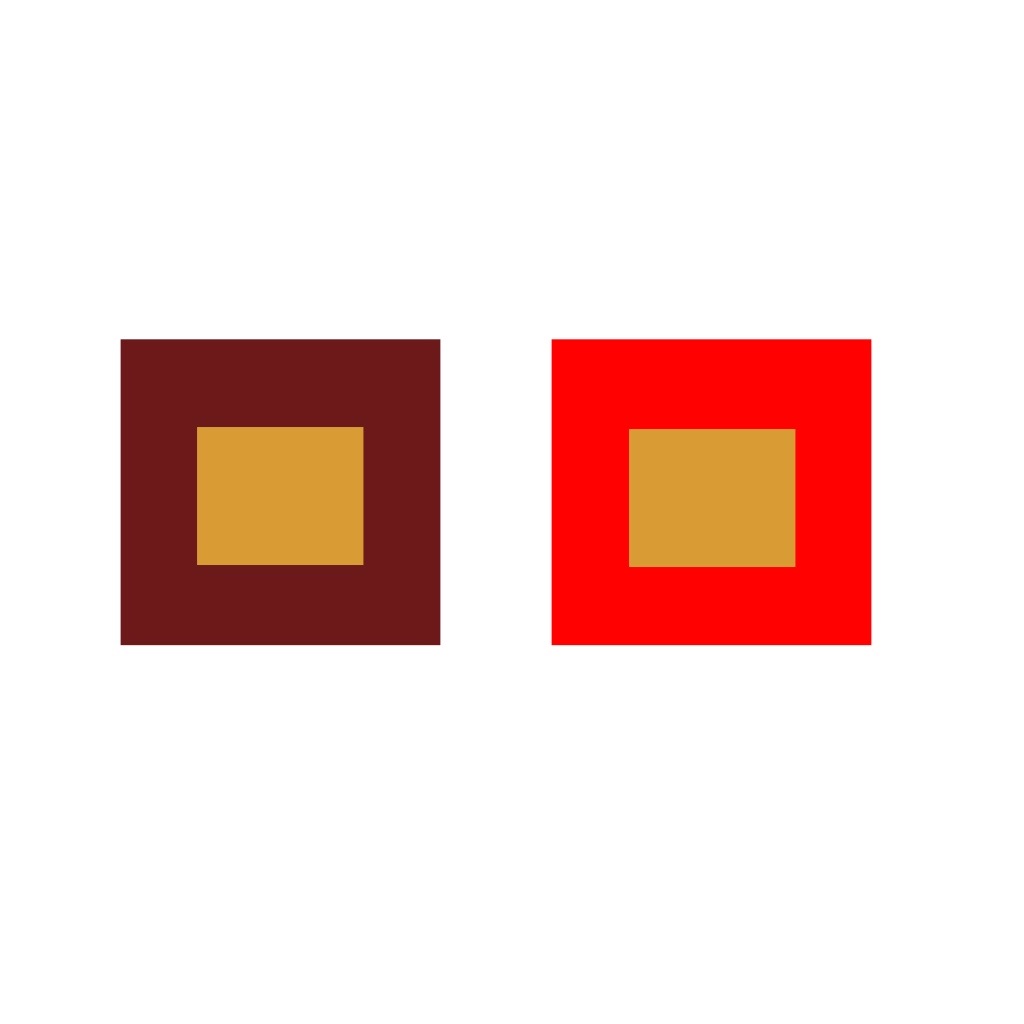
・彩度対比
問題②では、明度についてお伝えしましたが、同じ種類の色(色相が同じ)同士でも似たような性質があります。

同じサイズで同じ色をしたオレンジの四角があるときます。
そのオレンジの四角を同じ色の濃くくすんだ色で囲うものと、明るく鮮やか色で囲うものを比べます。
すると、周りが濃くくすんだ色の場合と比べて、周りが鮮やかな色の方は全体的に鮮やかに見え、同じ色の四角もより鮮やかな色であるかのように見えます。
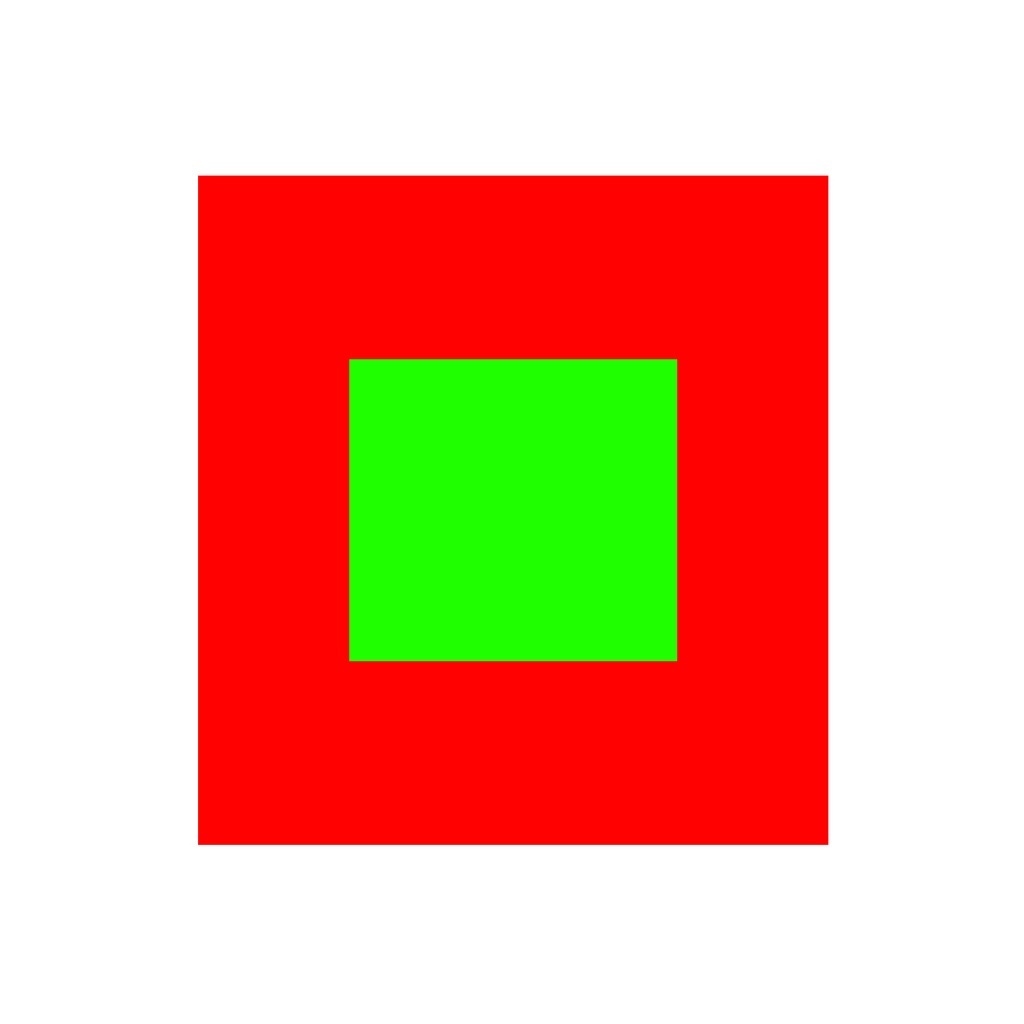
・補色対比
反対色(補色)同士を並べるも、それぞれ単独でみる場合と比べて、より鮮やかに見えます。
そして、ギラギラとして見えることも多いです。

その際、特に色と色の境目がギラギラとして見えますが、それはハレーションという現象によるものです。
色がお互いに主張しあっているかのように見えます。
ハレーションによって、その色の組み合わせは目がチカチカしやすいですが、同時に注目も集めやすいです。
ただ、心地よい配色とはいえないため、意図せず使うことはおすすめしません。
ほかにも色やそれ以外の目の錯覚はたくさんあります。
それをどう活かすかは、デザインを考える上でとてもおもしろいところでもあります。
今回は、少し長くなってしまいましたので目の錯覚のほんの一部をご紹介するにとどまってしまいましたが、 別の機会にこれらをデザインや日常生活の中でどのように活用したらよいかなどお伝えしたいと思います。
錯覚は知れば知るほど、ほぉ〜と思うものばかりです。
うまく活用してデザインをつくるためには、まずはその性質を知ることが第一歩です。
第一歩ですが、とても大きな一歩になると思います。
ぜひぜひ興味をもって見ていただけたら嬉しいなと思います。
おもしろい錯覚を発見したら、どしどしコメントから教えてくださいね。
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値・売上を
#デザイン
#目の錯覚
#明度対比と彩度対比
#色彩
#色の錯覚
#黒は痩せて見える
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
日曜日の妄想
★今回は、ストーリーについてのお話★
第5回目の「日曜日の妄想」のコーナーです。
このコーナーは「妄想して想像力をつけていきましょう!」というもの。
途中場面や様子を表現したイラストをご紹介します。
そこからどのような物語が広がっているかをイメージしてください。
このコーナーの目的は
あなたにストーリーを考えたり触れたりする機会を増やしていただくことです。
お客さんからの興味や共感を引き出すためにもストーリーの力はやはり強力なので、少しでも想像する力を強めていただけたらいいなと思います。
今回のイラストはこちら▼

この絵から、あなたはどのような物語や場面の背景が想像できますか?
人物は何を持っているのでしょう?
上の手たちは何を表していると思いますか?
答えはありませんので、
あなたの好きなように色々想像してみてください。
ぜひどのような想像をされたのかコメントから教えてください。
何回もどんどん想像力を高めていきましょう!!
#想像力
#日曜日の妄想
#ストーリー展開
#妄想の時間
#おもしろ物語
#物語の背景
#イメージ
#イラストを描こう
#絵を描く
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
選ぶための法則がある
★今回は、選択のお話★

何かを選ぶとき、あなたはどのようなものが選びやすいですか?
どんなものだったら選択ミスをしにくいでしょう?
今回はそのことについて考えていきましょう。
〜ヒックの法則〜

選びやすくしたり、選択ミスを減らすためにはヒックの法則が便利です。
ヒックの法則とは...
単純な選択をするとき、選択肢が増えるほど、選ぶ時間が長くなるというものです。
そして、選択肢が多いほど選びミスも生まれやすくなります。
単純な選択というのは、1と言われたら赤いボタンを押し、2と言われたら青いボタンを押すというくらい単純な選択のこと。
住所登録であなたが住む都道府県を選択肢の中から一つ選ぶというようなものをイメージしていただけるとよいかと思います。
言われてみれば、選ぶ項目が増えれば、同時に検討する項目も増えるので時間がかかることは当たり前だと思うかもしれませんね。
正直なところ、私も思います。
しかし、「言われてみれば当たり前だなあ」と思うものは、意外と意識していないと複雑な見せ方にしてしまいがちなものでもありますよね。
さて、ここでもう一つ似た法則をご紹介したいと思います。
〜フィッツの法則〜

フィッツの法則です。
ヒッツの法則とよく似た名前ですね。
フィッツの法則は情報の位置について考えるときに便利です。
フィッツの法則とは...
選択肢のサイズが大きかったり、質問などとの距離が近いと選ぶためにかかる時間が少なくなるというもの。
ヒックの法則は選択肢の数についての法則。
フィッツの法則は選択肢のサイズや配置する位置についての法則です。
名前が似ているだけに、どちらがどんな内容かこんがらがりそうですね。
もし、あなたが混乱しそうなら、
選択肢は少なく、多いなら引いた方がいい引く(ヒック)法則とか、覚えやすい語呂合わせでどうぞ。
でも、法則名を覚えなくてもその内容がお分かりなら個人的にはいいかなと思いますので、
・単純な選択の場合、選択肢が多いと選ぶのに時間がかかる
・質問に対して選ぶボタンや文字サイズが大きく、質問と近いほど選ぶのにかかる時間は減る
という内容だけでもぜひ忘れないようにしていただけたら嬉しいなと思います。
この二つの法則は、webデザインのUI(ユーザーインターフェイス)の面で
よく考慮されているものです。
特に、フィッツの法則は、たくさん見かける機会があるでしょう。
あなたがネットでお買い物をするときに押すボタンや説明文の後に載せるURLなど。

例えば、こちらの画像のように「詳しくは、コチラ」の下にボタンがあれば
興味がある場合すぐに押しますよね。
このようなかんじのものがフィッツの法則のひとつです。
さまざまなシーン・タイミングで使われています。
webページを開いたときに意識して見てみると、ほぉ〜という発見があると思います。
こんな使い方いいなっというものなど見つけたら、ぜひコメントして教えていただきたいです。
〜グラフィックデザインで法則を使う方法〜
ヒックの法則やフィッツの法則はwebでよく使われています。
しかし、これはweb上だけでなく紙媒体や看板、画像のようなグラフィックデザインでも使える法則でもあります。
道案内の看板、お知らせのポスター、「◯◯と△△、あなたはどっち派?」というようような内容のポスター、メニュー表など、さまざまなデザインでも活用できますよ。
道案内では矢印と駅名・建物名のような情報が近いことで感覚的にすぐ矢印の示す意味がわかりますね。(フィッツの法則)
また、ひとつの矢印が沢山あるとわかりにくくなりますね。(ヒックの法則)
メニュー表では、メニュー名の近くに内容の説明やイラストを配置。(フィッツの法則)
また、焼き鳥やハンバーグのような料理の選べるソースを適度な種類にしたり。
反対に、ソースで悩む時間を作らせてお店でできるだけ長い時間を過ごしてもらったり。
(お店の滞在が長いとお客さんが落とすお金も増えやすいと言われますよね)
最後に。
単純な質問であっても、選択肢が多いと決定に時間がかかることは、あなたの中ですでに感覚的に理解していることだと思います。
その上で選択肢が多いと、相手に面倒だという印象を与えやすくなります。
あなたがつくるデザインでは
たとえば、さっと済ませる方が向いているか、それとも時間を過ごしてもらう方が向いているのか...
単純な選択肢かどうかの見極めもコツがいると思いますが、このようなことを考えつつ、ヒックの法則とフィッツの法則を使ってデザイン作りをしてみてください。
〜まとめ〜
・ヒックの法則は、単純な選択の場合、選択肢が多いほど決断するまでの時間が長くなるというもの
・フィッツの法則は、情報の表示のサイズが大きく、位置が近いほど選ばれたやすいというもの
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#デザイン
#ヒックの法則
#webデザイン
#選ぶ
#選択肢
#選びやすくする
#選ばせる方法
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
ピラミッドが情報を救う
【特】質問へお答えコーナー
★今回は、効率的に伝える方法のご提案★
先日、ある質問をいただきました。
情報を枠で囲んだり接近させる以外に見やすくまとめる方法はありますか?
という内容でした。
(ご質問ありがとうございます)
ただ、単に似た情報をまとめるというのではなく、段階的な情報についてのご質問でした。
例えば、重要度に優先順位のある内容です。
今回は、それについてお伝えさせていただこうと思います。

〜お手本はマズローのピラミッド〜
きっとあなたもマズローの5大欲求はご存知ですよね?
マズローの5大欲求は欲求の段階を表したもので、人間が欲するものを段階的に表していますね。
この欲求を表したピラミッドは、言葉だけで説明される場合と比べて、わかりやすいです。
どのような段階を経て自己実現に向かっていくのかが説明されずとも明確に表されています。
段階的な情報をわかりやすくまとめるというのは、これとほとんど似たようなことです。
このピラミッドをお手本にしてもよいかもしれません。
〜情報整理の方法は次の3ステップ〜

■ステップ1
まず、伝えたい情報・その内容の重要度を洗い出します。
あなたがまとめたいと思っている情報が文章であるなら、文章の中から書き出して箇条書きにしてみましょう。
■ステップ2
次に、書き出した情報を区分けしていきます。
区分けは、
「あなたが伝えたい情報・重要なもの」
「要約したワードや全体の概要と結論」「説明や重要度の低い内容」
に分けるのです。
■ステップ3
最後に区分けした情報をピラミッドで並べていきます。
(並べる前にピラミッドの三角形と段の枠を作りましょう)
並べ方としては、
「あなたが伝えたい情報・重要なもの」
→三角形の頂点へ
「要約したワードや全体の概要と結論
→三角形の底辺へ
「説明や重要度の低い内容」
→三角形の真ん中へ
概要・要約したもの(リード文)を最も下に置き、それからは結論や強く伝えたい内容を目指して
重要度の低い情報→重要度の高い情報へと順に下方→上方に並べていきます。
そして、このブログではそのピラミッドにプラス1加えたいと思います。
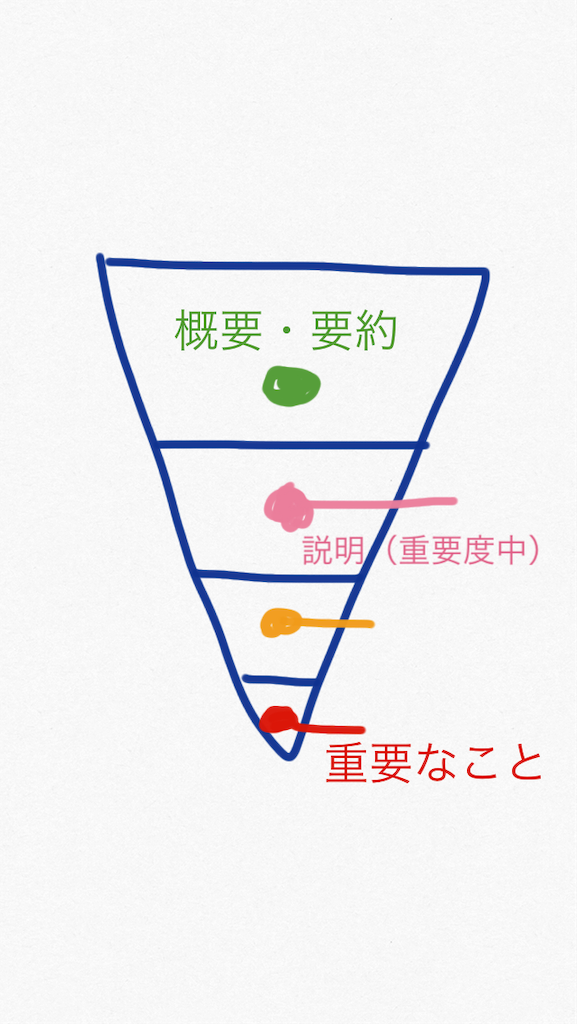
完成した三角形を180度回転させて逆三角形にしてください。
すると、三角形の底辺が上にくることになります。
すると、概要・要約が最上にきますよね。
そして、その次の段には説明などがきます。
最後に、逆三角形の最下には頂点が来て、最も言いたいこと(結論)があるはずです。

このような形。
これによって、文章や文字だけで伝える場合よりも、わかりやすいだけでなく、読んでもらいやすくもなります。
これは、webデザインや雑誌記事などのコンテンツでもたびたび目にする手法ですので、わかりやすく説明したいとき、見るだけでも内容をつかんでもらいたいコンテンツを作っているときなど、ぜひお試しくださいね。
あなたもこんなときどうしたらいいのか、何かいい方法ないだろうか?
という時はぜひ教えてください。
一緒に考えさせていただきたいと思います!
〜まとめ〜
段階的なものをまとめるときには逆三角形(逆ピラミッド)を。
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#逆ピラミッド
#逆三角形
#コンテンツ
#情報
#記事
#webデザインなど
#見やすくわかりやすくまとめる方法
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
平面で3D
★今回は、立体感の作り方のお話★
ここ数年で立体に見える展示物や広告が増えてきました。
3Dという言葉にももう耳が慣れてしまいましたね。
映画やゲームでさえも3Dの世界に。
3Dはソフトなどで作れます。
それを印刷すれば平面でもより立体的な表現が可能となりますね。
ただ、工夫ひとつで3Dをつくる方法が他にもあるのです。
〜平面で立体をつくる〜

3Dソフトを使わずに平面上に立体をつくるには、人が物事を捉えるときの特徴を活用するのがおすすめです。
人は、視覚に刺激を受けるとそれを三次元のものだと認識しやすい傾向にあります。
かんたんに言うと、光やぼやけのようなものを見ると、それを立体的なもの(三次元のもの)だなと認識しやすいということ。
この特徴を活用していきましょう。
そのためには、まず立体(三次元)だという印象を与える刺激がどのようなものかを知らなければばなりません。
もっというと、刺激を与えるための条件をわかっていれば意図的に立体を簡単に作り出しやすくなります。
また、立体的だと思ってもらうための基本は「手前にあるのか奥にあるのか」の判断を促すもの。
これからその条件をいくつかご紹介していきますね。
視界(デザイン)の中で立体的だと認識されやすい条件⬇︎
・他のものよりサイズが大きい
・下に配置されている、下に位置している
・あるパターンの中で隣同士に間隔がある(密度が低い)
・重なったもののうち手前に位置している
・明るい色のもの(明度&彩度が高い)
・はっきりくっきりと見えるもの
これらオレンジの文字の条件が多く使われているほど、近くにある印象を与えやすいです。
その反対に
・ほかのものよりサイズが小さい
ぼやけている
・重なったもののうち背景に位置している
・上の方に配置されている、上方に位置している
・あるパターンの中で隣同士の間隔が狭い(密度が高い)
・重なったもののうちその背景に位置している
・青みや黒みが強く沈むような色(明度&彩度が低い)
・ぼんやりとしている、ぼやけて見える
これらパープルの文字の条件が多く使われているほどそのものが遠くにあると認識されやすくなります。
これらの条件がより使われているほど立体的だという印象を与えやすくなります。

ほかにも条件はありますが、今回お伝えしたことは基本ですので、覚えておくと便利です。
あなたが、三次元で表したいものがあるときはぜひこれらの条件を使ってみてくださいね。
これらの条件を組み合わせて使うことでよりその立体的な印象を強めることができます。
試してみると思った以上に使いやすいですよ!(私はそう感じました)
ぜひ使ってみてくださいね。
また、ほかにこんな方法があるとか、こんな経験があるなどよろしければ、ぜひコメントから教えてください♪
〜まとめ〜
立体的だと認識されやすい刺激(条件)
を組み合わせたデザインは、平面でも思った以上に立体的に見えやすい。
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#サービス
#立体
#3D
#三次元
#そう見せる
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本