日曜日の妄想
★今回は、ストーリーについてのお話★
第5回目の「日曜日の妄想」のコーナーです。
このコーナーは「妄想して想像力をつけていきましょう!」というもの。
途中場面や様子を表現したイラストをご紹介します。
そこからどのような物語が広がっているかをイメージしてください。
このコーナーの目的は
あなたにストーリーを考えたり触れたりする機会を増やしていただくことです。
お客さんからの興味や共感を引き出すためにもストーリーの力はやはり強力なので、少しでも想像する力を強めていただけたらいいなと思います。
今回のイラストはこちら▼

この絵から、あなたはどのような物語や場面の背景が想像できますか?
人物は何を持っているのでしょう?
上の手たちは何を表していると思いますか?
答えはありませんので、
あなたの好きなように色々想像してみてください。
ぜひどのような想像をされたのかコメントから教えてください。
何回もどんどん想像力を高めていきましょう!!
#想像力
#日曜日の妄想
#ストーリー展開
#妄想の時間
#おもしろ物語
#物語の背景
#イメージ
#イラストを描こう
#絵を描く
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
選ぶための法則がある
★今回は、選択のお話★

何かを選ぶとき、あなたはどのようなものが選びやすいですか?
どんなものだったら選択ミスをしにくいでしょう?
今回はそのことについて考えていきましょう。
〜ヒックの法則〜

選びやすくしたり、選択ミスを減らすためにはヒックの法則が便利です。
ヒックの法則とは...
単純な選択をするとき、選択肢が増えるほど、選ぶ時間が長くなるというものです。
そして、選択肢が多いほど選びミスも生まれやすくなります。
単純な選択というのは、1と言われたら赤いボタンを押し、2と言われたら青いボタンを押すというくらい単純な選択のこと。
住所登録であなたが住む都道府県を選択肢の中から一つ選ぶというようなものをイメージしていただけるとよいかと思います。
言われてみれば、選ぶ項目が増えれば、同時に検討する項目も増えるので時間がかかることは当たり前だと思うかもしれませんね。
正直なところ、私も思います。
しかし、「言われてみれば当たり前だなあ」と思うものは、意外と意識していないと複雑な見せ方にしてしまいがちなものでもありますよね。
さて、ここでもう一つ似た法則をご紹介したいと思います。
〜フィッツの法則〜

フィッツの法則です。
ヒッツの法則とよく似た名前ですね。
フィッツの法則は情報の位置について考えるときに便利です。
フィッツの法則とは...
選択肢のサイズが大きかったり、質問などとの距離が近いと選ぶためにかかる時間が少なくなるというもの。
ヒックの法則は選択肢の数についての法則。
フィッツの法則は選択肢のサイズや配置する位置についての法則です。
名前が似ているだけに、どちらがどんな内容かこんがらがりそうですね。
もし、あなたが混乱しそうなら、
選択肢は少なく、多いなら引いた方がいい引く(ヒック)法則とか、覚えやすい語呂合わせでどうぞ。
でも、法則名を覚えなくてもその内容がお分かりなら個人的にはいいかなと思いますので、
・単純な選択の場合、選択肢が多いと選ぶのに時間がかかる
・質問に対して選ぶボタンや文字サイズが大きく、質問と近いほど選ぶのにかかる時間は減る
という内容だけでもぜひ忘れないようにしていただけたら嬉しいなと思います。
この二つの法則は、webデザインのUI(ユーザーインターフェイス)の面で
よく考慮されているものです。
特に、フィッツの法則は、たくさん見かける機会があるでしょう。
あなたがネットでお買い物をするときに押すボタンや説明文の後に載せるURLなど。

例えば、こちらの画像のように「詳しくは、コチラ」の下にボタンがあれば
興味がある場合すぐに押しますよね。
このようなかんじのものがフィッツの法則のひとつです。
さまざまなシーン・タイミングで使われています。
webページを開いたときに意識して見てみると、ほぉ〜という発見があると思います。
こんな使い方いいなっというものなど見つけたら、ぜひコメントして教えていただきたいです。
〜グラフィックデザインで法則を使う方法〜
ヒックの法則やフィッツの法則はwebでよく使われています。
しかし、これはweb上だけでなく紙媒体や看板、画像のようなグラフィックデザインでも使える法則でもあります。
道案内の看板、お知らせのポスター、「◯◯と△△、あなたはどっち派?」というようような内容のポスター、メニュー表など、さまざまなデザインでも活用できますよ。
道案内では矢印と駅名・建物名のような情報が近いことで感覚的にすぐ矢印の示す意味がわかりますね。(フィッツの法則)
また、ひとつの矢印が沢山あるとわかりにくくなりますね。(ヒックの法則)
メニュー表では、メニュー名の近くに内容の説明やイラストを配置。(フィッツの法則)
また、焼き鳥やハンバーグのような料理の選べるソースを適度な種類にしたり。
反対に、ソースで悩む時間を作らせてお店でできるだけ長い時間を過ごしてもらったり。
(お店の滞在が長いとお客さんが落とすお金も増えやすいと言われますよね)
最後に。
単純な質問であっても、選択肢が多いと決定に時間がかかることは、あなたの中ですでに感覚的に理解していることだと思います。
その上で選択肢が多いと、相手に面倒だという印象を与えやすくなります。
あなたがつくるデザインでは
たとえば、さっと済ませる方が向いているか、それとも時間を過ごしてもらう方が向いているのか...
単純な選択肢かどうかの見極めもコツがいると思いますが、このようなことを考えつつ、ヒックの法則とフィッツの法則を使ってデザイン作りをしてみてください。
〜まとめ〜
・ヒックの法則は、単純な選択の場合、選択肢が多いほど決断するまでの時間が長くなるというもの
・フィッツの法則は、情報の表示のサイズが大きく、位置が近いほど選ばれたやすいというもの
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#デザイン
#ヒックの法則
#webデザイン
#選ぶ
#選択肢
#選びやすくする
#選ばせる方法
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
ピラミッドが情報を救う
【特】質問へお答えコーナー
★今回は、効率的に伝える方法のご提案★
先日、ある質問をいただきました。
情報を枠で囲んだり接近させる以外に見やすくまとめる方法はありますか?
という内容でした。
(ご質問ありがとうございます)
ただ、単に似た情報をまとめるというのではなく、段階的な情報についてのご質問でした。
例えば、重要度に優先順位のある内容です。
今回は、それについてお伝えさせていただこうと思います。

〜お手本はマズローのピラミッド〜
きっとあなたもマズローの5大欲求はご存知ですよね?
マズローの5大欲求は欲求の段階を表したもので、人間が欲するものを段階的に表していますね。
この欲求を表したピラミッドは、言葉だけで説明される場合と比べて、わかりやすいです。
どのような段階を経て自己実現に向かっていくのかが説明されずとも明確に表されています。
段階的な情報をわかりやすくまとめるというのは、これとほとんど似たようなことです。
このピラミッドをお手本にしてもよいかもしれません。
〜情報整理の方法は次の3ステップ〜

■ステップ1
まず、伝えたい情報・その内容の重要度を洗い出します。
あなたがまとめたいと思っている情報が文章であるなら、文章の中から書き出して箇条書きにしてみましょう。
■ステップ2
次に、書き出した情報を区分けしていきます。
区分けは、
「あなたが伝えたい情報・重要なもの」
「要約したワードや全体の概要と結論」「説明や重要度の低い内容」
に分けるのです。
■ステップ3
最後に区分けした情報をピラミッドで並べていきます。
(並べる前にピラミッドの三角形と段の枠を作りましょう)
並べ方としては、
「あなたが伝えたい情報・重要なもの」
→三角形の頂点へ
「要約したワードや全体の概要と結論
→三角形の底辺へ
「説明や重要度の低い内容」
→三角形の真ん中へ
概要・要約したもの(リード文)を最も下に置き、それからは結論や強く伝えたい内容を目指して
重要度の低い情報→重要度の高い情報へと順に下方→上方に並べていきます。
そして、このブログではそのピラミッドにプラス1加えたいと思います。
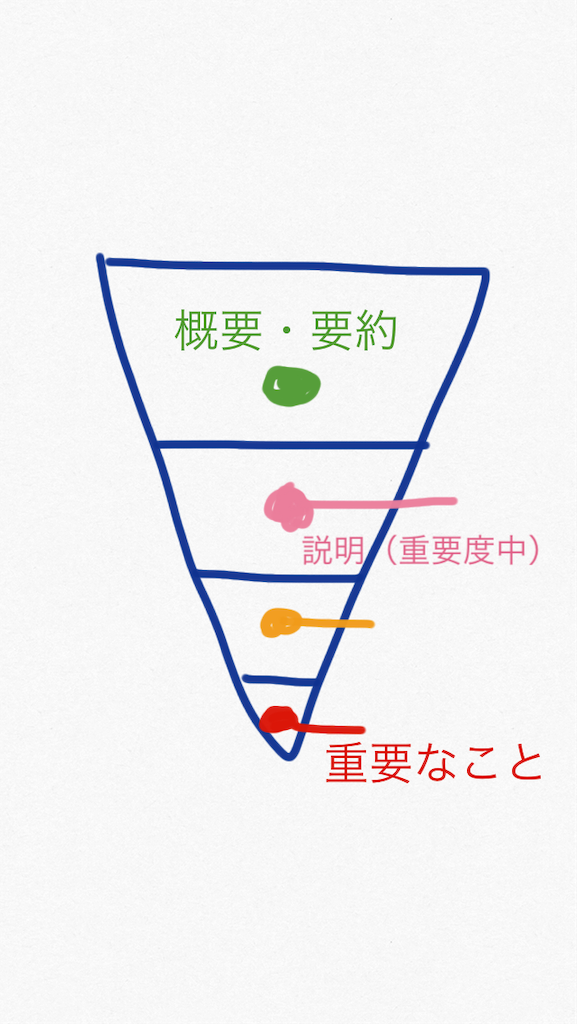
完成した三角形を180度回転させて逆三角形にしてください。
すると、三角形の底辺が上にくることになります。
すると、概要・要約が最上にきますよね。
そして、その次の段には説明などがきます。
最後に、逆三角形の最下には頂点が来て、最も言いたいこと(結論)があるはずです。

このような形。
これによって、文章や文字だけで伝える場合よりも、わかりやすいだけでなく、読んでもらいやすくもなります。
これは、webデザインや雑誌記事などのコンテンツでもたびたび目にする手法ですので、わかりやすく説明したいとき、見るだけでも内容をつかんでもらいたいコンテンツを作っているときなど、ぜひお試しくださいね。
あなたもこんなときどうしたらいいのか、何かいい方法ないだろうか?
という時はぜひ教えてください。
一緒に考えさせていただきたいと思います!
〜まとめ〜
段階的なものをまとめるときには逆三角形(逆ピラミッド)を。
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#逆ピラミッド
#逆三角形
#コンテンツ
#情報
#記事
#webデザインなど
#見やすくわかりやすくまとめる方法
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
平面で3D
★今回は、立体感の作り方のお話★
ここ数年で立体に見える展示物や広告が増えてきました。
3Dという言葉にももう耳が慣れてしまいましたね。
映画やゲームでさえも3Dの世界に。
3Dはソフトなどで作れます。
それを印刷すれば平面でもより立体的な表現が可能となりますね。
ただ、工夫ひとつで3Dをつくる方法が他にもあるのです。
〜平面で立体をつくる〜

3Dソフトを使わずに平面上に立体をつくるには、人が物事を捉えるときの特徴を活用するのがおすすめです。
人は、視覚に刺激を受けるとそれを三次元のものだと認識しやすい傾向にあります。
かんたんに言うと、光やぼやけのようなものを見ると、それを立体的なもの(三次元のもの)だなと認識しやすいということ。
この特徴を活用していきましょう。
そのためには、まず立体(三次元)だという印象を与える刺激がどのようなものかを知らなければばなりません。
もっというと、刺激を与えるための条件をわかっていれば意図的に立体を簡単に作り出しやすくなります。
また、立体的だと思ってもらうための基本は「手前にあるのか奥にあるのか」の判断を促すもの。
これからその条件をいくつかご紹介していきますね。
視界(デザイン)の中で立体的だと認識されやすい条件⬇︎
・他のものよりサイズが大きい
・下に配置されている、下に位置している
・あるパターンの中で隣同士に間隔がある(密度が低い)
・重なったもののうち手前に位置している
・明るい色のもの(明度&彩度が高い)
・はっきりくっきりと見えるもの
これらオレンジの文字の条件が多く使われているほど、近くにある印象を与えやすいです。
その反対に
・ほかのものよりサイズが小さい
ぼやけている
・重なったもののうち背景に位置している
・上の方に配置されている、上方に位置している
・あるパターンの中で隣同士の間隔が狭い(密度が高い)
・重なったもののうちその背景に位置している
・青みや黒みが強く沈むような色(明度&彩度が低い)
・ぼんやりとしている、ぼやけて見える
これらパープルの文字の条件が多く使われているほどそのものが遠くにあると認識されやすくなります。
これらの条件がより使われているほど立体的だという印象を与えやすくなります。

ほかにも条件はありますが、今回お伝えしたことは基本ですので、覚えておくと便利です。
あなたが、三次元で表したいものがあるときはぜひこれらの条件を使ってみてくださいね。
これらの条件を組み合わせて使うことでよりその立体的な印象を強めることができます。
試してみると思った以上に使いやすいですよ!(私はそう感じました)
ぜひ使ってみてくださいね。
また、ほかにこんな方法があるとか、こんな経験があるなどよろしければ、ぜひコメントから教えてください♪
〜まとめ〜
立体的だと認識されやすい刺激(条件)
を組み合わせたデザインは、平面でも思った以上に立体的に見えやすい。
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#サービス
#立体
#3D
#三次元
#そう見せる
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
使える、潤う唇の秘密
★今回は、デザインのうるおいのお話★
あなたは、デザインづくりをする際、「うるおい」を考えていますか?
~人は◯◯◯に魅力を感じやすい~

ポスターやチラシなど販促物をつくるとき、あなたはどのような用紙を選んでいますか?
画像を使うときあなたはどのような写真を選んでいますか?
なぜこのような問いかけをさせていただいたかというと、光沢感やうるおい感は人が魅力を感じるうえで予想以上に大切なポイントだからです。
人は、ツヤのないくすんだモノより光沢感を感じられるものやうるおっているように感じるものに魅力を感じる傾向にあります。
これは、ずっと昔、私たちの祖先から受け継がれてきた特徴だといわれています。
私たちにとって「水」は大切ですよね。
その水のためには、水源を見つけなければいけません。
今では、水路などの発達や経済の発展によって水道から簡単に水を飲んだり使ったりすることができていますね。
しかし、大昔は生活のためにまず火や水を得る必要がありました。
そして水をゲットするためには、水源を見つけなければなりません。
水源をみつけるためにはコツがありました。
それは、葉や植物の表面に光沢のあるものを見つけること。
表面に光沢感やうるおっている様子を感じられるものの近くには水源があることが多かったのです。
水源を発見する方法は他にもいくつかあったと思いますが、特に光沢の有無によって水源を探していたことが、現在の私たちの「光沢感・うるおい感を感じられると魅力を感じやすい」という傾向につながっているとされているのです。
~デザイン制作でこの傾向とどう向き合う?~

この傾向をデザイン制作の過程でどのように向き合いましょう?
単純に考えると、一番に思いつくことはやはり、広告で使う画像ですね。
画像を選ぶとき、光沢のあるも・うるおっているように見えるものを選ぶのがおすすめ。
例えば、リップクリームや口紅の広告では、唇がうるうる&ツヤツヤしているものや光が反射しているようなものを。
よく女性向けのファッション雑誌でリップがうるっとさせていることを思い出しますね。
ジュエリー系なら、まさに光が反射しているようなもの。
車の写真なら、車の表面がつややかに光っていて光沢を感じられるもの。
両生類を育てるために必要な石などでさえも、水に濡れて光っていたり、太陽を反射しているようなものを。
個人的な差も少なからずあるものだとは思いますが、スマートフォンやノートpcの画面でさえ、マット系というよりは光沢感のある方がおすすめです。

化粧品や美容液の広告では光が多く使用されていると思いますが、美容に関する商品は特に重要になるポイントといえるでしょう。
よくシズル感のある写真を選ぶということと似ています。
単に写真を選ぶ場合はもちろん、画像を加工する場合にもぜひ考慮してくださいね。
その他で、画像以外でも考えられるものがあります。
それは、商品の販促アイテムとなるチラシやポスター・DMで使う用紙です。
いくら写真で光沢やううおいを感じられるようなものを選んでいても、マット系の用紙を選べばその光沢感やうるおい感を感じられにくいものとなってしまいますよね。
ただ、販売促進の目的や制作の用途などによってマットの方がよい場合もあります。
また、光沢紙で光沢が強い場合は、光に反射しやすいため、外張り用としてあまりおすすめできないものや設置する場所を選ばなければいけないこともあります。
あなたがデザインする制作物ではどのように光沢感やうるおい感を表現できるでしょう?
写真選びや画像の加工修正、用紙選びの際にはぜひ思い出してみてくださいね。
〜まとめ〜
人は、光沢を感じたりうるおいを感じられるものへ魅力を感じる傾向がある
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#商品
#光沢
#用紙
#光沢紙とマット紙
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
日曜日の妄想
★今回は、想像力のお話★

さて、第4回目の「日曜日の妄想」です。
このコーナーは「妄想して想像力をつけていきましょう!」というもの。
途中場面を表現したイラストをご紹介するので、そこからどのような物語が広がっているかをイメージしてみてください。
このコーナーよ目的は、あなたにストーリーを考えたり触れたりする機会を増やしていただくこと。
お客さんからの興味や共感を引き出すためにもストーリーの力はやはり強力。
今回のイラストはこちら▼

この絵からどのような物語や場面の背景が想像できますか?
なぜ牛が浜辺にいるのでしょうか。。。
なぜ牛だけ全体的に色が付いていないのでしょう。
ぜひぜひ、色々想像してみてくださいね!
#想像力
#日曜日の妄想
#ストーリー展開
#妄想の時間
#おもしろ物語
#物語の背景
#イメージ
#イラストを描こう
#絵を描く
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本
おいしい個数は7±2
★今回は、記憶してもらえるデザインのお話★
人が一度に記憶できる情報には限りがあるといわれます。
いくらよいデザイン背景を作っても、お客さんに内容や情報を覚えてもらえなければあまり意味がありませんよね。
〜人の記憶は7±2〜

一般的に人は、一度にたくさんの情報を記憶することはできません。
特別な記憶力を持ち合わせているなら話は別ですが、ほとんどの人は一度に記憶できる情報が限られています。
では、一般的に私たちは一度にどれくらいのことを覚える記憶力があるのでしょうか?
1965年にある心理学者が人の記憶について発表を行いました。
その内容では、人が一度に記憶できる量は、7±2個とされています。
つまり、5〜9個ということですね。
7プラスマイナス2というのは人によって7といった意味も含まれているようで、7を目安に考えておくとよいでしょう。
たしかに、郵便番号や電話番号は7桁ですが、覚えやすいですよね。
ただ、ここで重要なのが、7プラスマイナス2「個」ということ。
7文字ではないのでお間違えのないように。
文字数に限らず7プラスマイナス2個なのです。
郵便番号や電話番号は7文字ですが、
にんじん・キャベツ・ピーマン・鶏肉・お豆腐・牛乳・りんご
の23文字。
文字数は大幅に増えてもそれが7±2個数であれば、多くのものは記憶できる情報だという意味なのです。
〜情報は固める〜

「7±2個」は、特に伝えるべき情報が多いときにこそ役立てられます。
例えばポスターで伝えたい情報が多い場合などに使えます。
▼伝えたいことがたくさんある場合
1.新商品(食べ物)
2.今がお得
3.◯◯のブランドとのコラボレーション
4.◯◯記念
5.◯◯のお店名
6.お得な期間は◯日まで
7.どんな味か
8.どんな想いで作られたか
9.使用した材料のアピール
10.「とろ〜り」の表現
11.「もちもち」の表現
12.試食したお客さんの声
13.商品の特徴
14.◯◯シェフ監修
このようなかんじで伝えたいことが多い場合もありますよね。
でも大丈夫です!
情報が多くても、それらを組みに分けて7±2個に見えるように整理してあげるとよいのです。
分け方はいくつかありますが、似た情報があれば同じくくりにして、タイトルや見出し・項目をつけてグループ化したうえで配置するのがおすすめです。
先ほどの伝えたいことを例にすると
(その1)
1.新商品(食べ物)
4.◯◯記念
(その2)
2.今がお得
6.お得な期間は◯日まで
(その3)
3.◯◯のブランドとのコラボレーション
14.◯◯シェフ監修
(その4)
7.どんな味か
12.試食したお客さんの声
(その5)
9.使用した材料のアピール
10.「とろ〜り」の表現
11.「もちもち」の表現
13.商品の特徴
と大きく5つのグループと5.◯◯のお店名という全部で6つに分類できますね。
(その4とその5のグループは、まとめられるようであれば、ひとかたまりのグループでもよいでしょう)
そして、グループ化した情報はそれぞれグループごとに近くに配置し、文字の大きさに強弱をつけてすっきりとした見た目にしてください。

グループを表すためには、
・枠で囲む
・色で分ける(グループごとに同じ色を使う)
・形をつける(丸、三角、四角、ダイヤ、星などの形をグループ背景にうっすら描いたりグループシンボルとして使用する)
・形を与えたりするのではなく、まとめたい情報はそれらを近くに固めて配置する
・円に沿って配置する
・線でつなぐ
などの方法があります。
まずはまとめることによって、あなたが伝えたい情報をお客さんが覚えやすくなります。
記憶してもらえると、その時に来店してもらえなくても、あなたのお店や広告したい情報を思い出してもらいやすくもなります。
思い出してもらえると、お客さんからお店に来てもらえる可能性も高まります。
まとめることで、なによりお客さんに伝えたい情報が伝わりやすくなります。
ぜひお試しくださいね!
〜まとめ〜
・人が一度に記憶できる情報は7±2個
・伝えたい情報がたくさんありすぎるときは7±2個になるようにまとめてグループ化する工夫を
✳︎✳︎✳︎✳︎✳︎
デザインを科学してつくる→
ムダになりそうなものへ新しい価値と売上を
#記憶力
#情報
#認知する
#記憶する方法
#覚えてもらう方法
#集中してみる
#デザインで付加価値をつける
#売上を上げる
この内容は、あくまで個人の経験や学習によるものですので、すぐに売り上げが上がる確実な方法などとは捉えず、こんな考え方や方法もあるという目で読んでいただけると幸いです。
抹本